有时候我们会做一些淘宝海报,那么淘宝全屏海报居中怎么设置?操作方法怎么样?
首先准备好基础版专用的全屏代码,如果没有请工具生成好你要用到的全屏图片代码,生成代码前选好对应的旺铺版本也就是选基础版。
然后操作好这些生成代码装店铺,装店铺时注意的是代码要装右侧的750自定义区,你如果是装左侧190里或建议的布局错了那都会导致图片不居中显示的,布局要建左侧是190,右侧是750px的布局,再添加750宽的自定义才是对的,看下图
添加好淘宝店铺装修首页布局后再返回页面装修再添加自定义区就Ok了哦。添加好自定义把生成好的全屏代码安装到右侧的750自定义区里就可以了,记得粘贴代码前先切换成源码模式粘贴,这有些新手朋友会忽略这一步直接粘贴了导致保存显示的是代码而不是图片了。
淘宝店铺详情页为什么不居中?
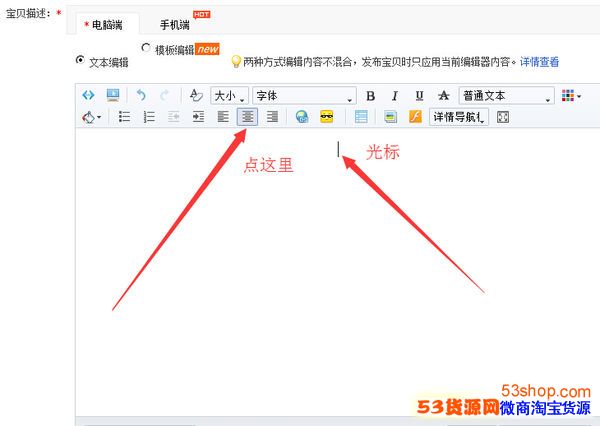
编辑详情页面时在描述编辑框里,要先设置光标放在居中。如下图:

然后,点图片图标,如下图:

点开后,弹出,插入图片的入口,有“添加新图片”、“从图片空间选择”、“千牛云盘中选择”
选好图片后,把图片插入到描述中。图片就居中在描述框内。
最后点:发布。 发布后,详情里的图片全都是居中展示。
最后提醒大家一点,就是操作的时候,点了源码模式按钮后其他按钮都是灰色的了 这样就是对了 粘贴代码保存发布就OK了哈 直接点确定,然后发布就好了,是不是很简单就实现基础版全屏安装啦!










